2019-01-04 02:15
微信改版7.0
 Jan
1590
12
Jan
1590
12
12月21日,微信发布了7.0版本,相信大家都已经有体验过了。微信是我们每天都在用的必不可少的APP,它的一举一动都会引起大家的关注,所以我整理了下一些有关于界面视觉和交互功能的内容,跟大家分享。
7.0是个大版本更新,据说上个大版本6.0的发布的时候,还是2014年。这个版本有多项重大新功能上线:包括【时刻视频】,【看一看】里的点赞功能,【消息强提醒】,当然还有对于设计师最关注的全新界面改版。

我们接下来从开屏、界面视觉和交互功能这三个方面来看,这次新版本,都有哪些改变?
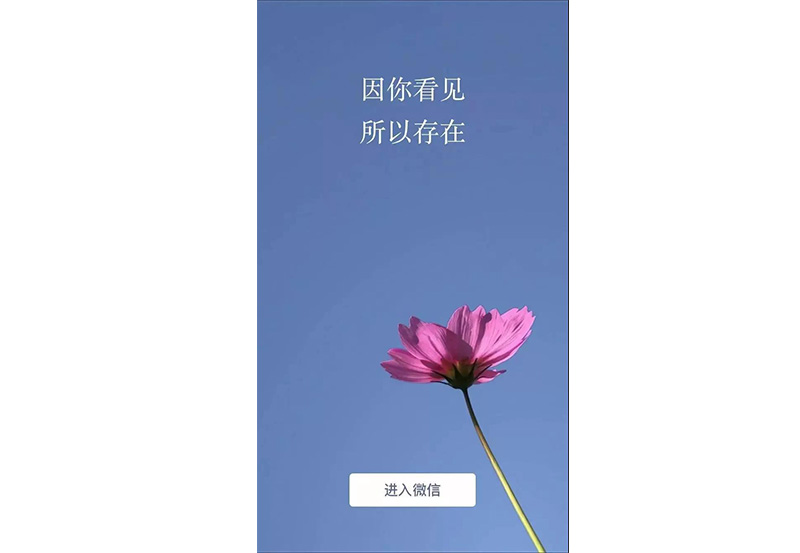
首先打开新版微信,开屏居然是蓝天和一朵格桑花。可能我们年轻一代看到开屏会有种时光倒流的感觉,这不是我们爸妈那一辈常用的图片吗?

然后网上就有人热议,并且去研究。原来格桑花其实是藏族人民对一类花的总称,被称为格桑花的有好多种(波斯菊,翠菊,高山杜鹃,金露梅),而波斯菊因为是清朝年间,一位叫张荫棠的大人传播进入西藏,因此,波斯菊又被称为“张大人花”。

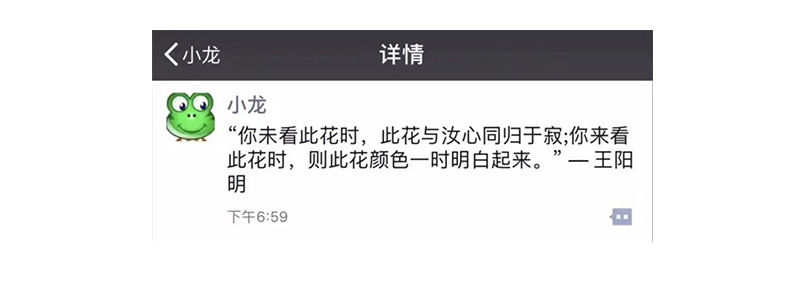
这下水落石出了,我们知道,微信之父他们的团队负责人就叫张小龙,当然,这也只是揣测。不过,新版本发布没多久,张小龙也在朋友圈发布了一段话,证实了这个解释还挺有依据的。

然后关于这句话,网上也是议论纷纷,不过其中我看到了一个比较合理的解释:微信7.0版本所做的新功能,用户在没有开始使用的时候,不会受到任何骚扰,也不会遭遇各种提示,原来该怎么用现在还是怎么用。但偶然间发现之后,用户又能瞬间融入其中,就像新功能一直在那里一样。
说了那么多,都是大家的揣测,我们也不用去深究。作为设计师,我们最关注的当然是它的界面。
// 界面 //
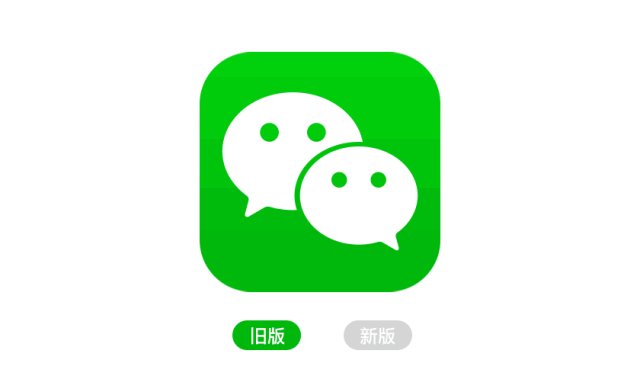
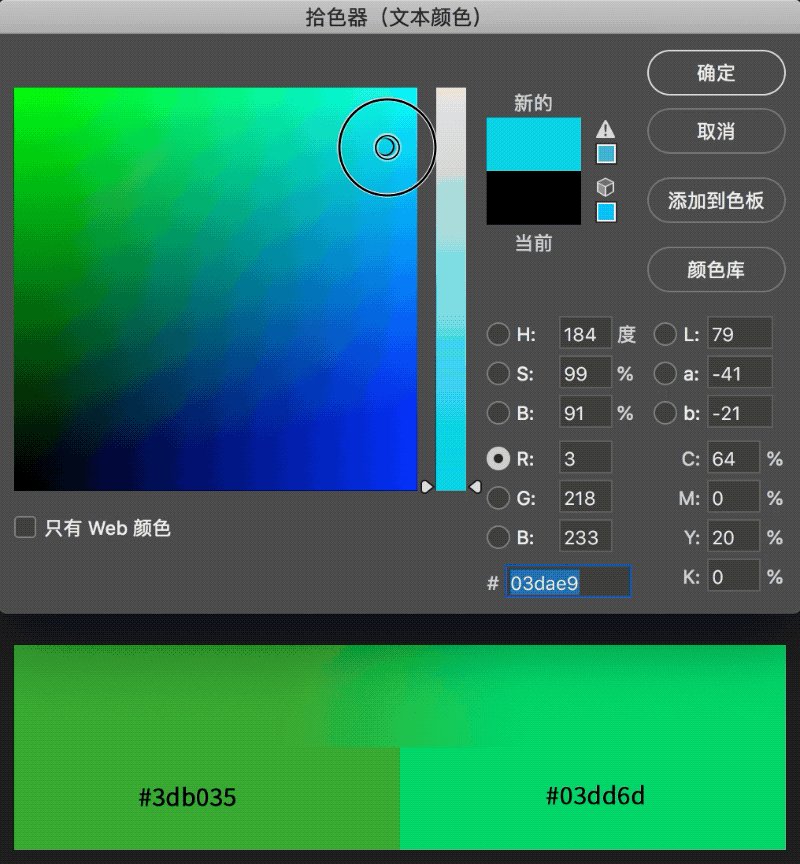
首先从配色说起,微信 7.0 的 icon 由之前的是 #3db035,颜色是 #03dd6d

品牌色做了略微改动,看这个颜色变化趋势,新的 icon 很明显的在往蓝色部分靠拢,那么为什么颜色要偏蓝呢?我们接着其他地方来分析。

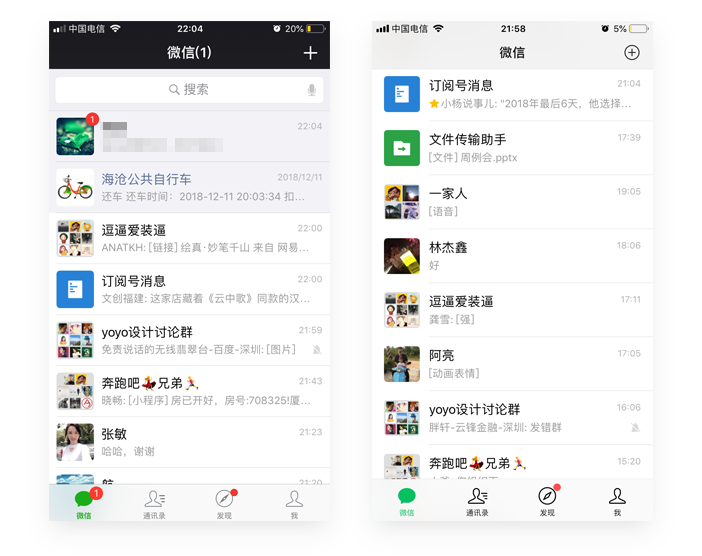
再看看界面所有的导航栏都由原来的深黑色改成了灰白色,给我们的直观感受是,整个界面更加清爽了。

所以不管从icon品牌色和界面大体可以看出,微信团队应该是希望新版界面的视觉更加年轻化,因为00后大部分用QQ比较多,在他们的认知中的微信老旧。微信的这次全新升级,很好的迎合了新生代人群。
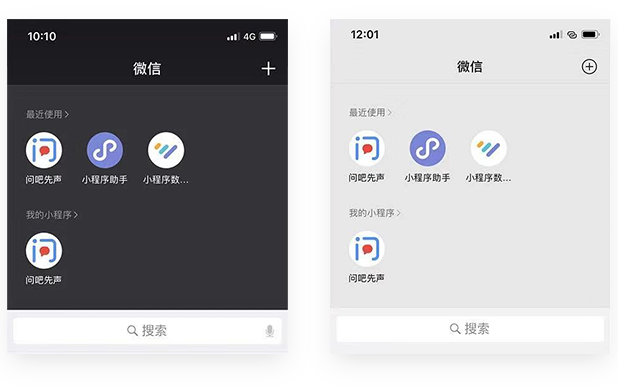
同样的下滑小程序背景对比,深黑色的下拉背景改为了灰白色背景之后,让界面不再显得头重脚轻。

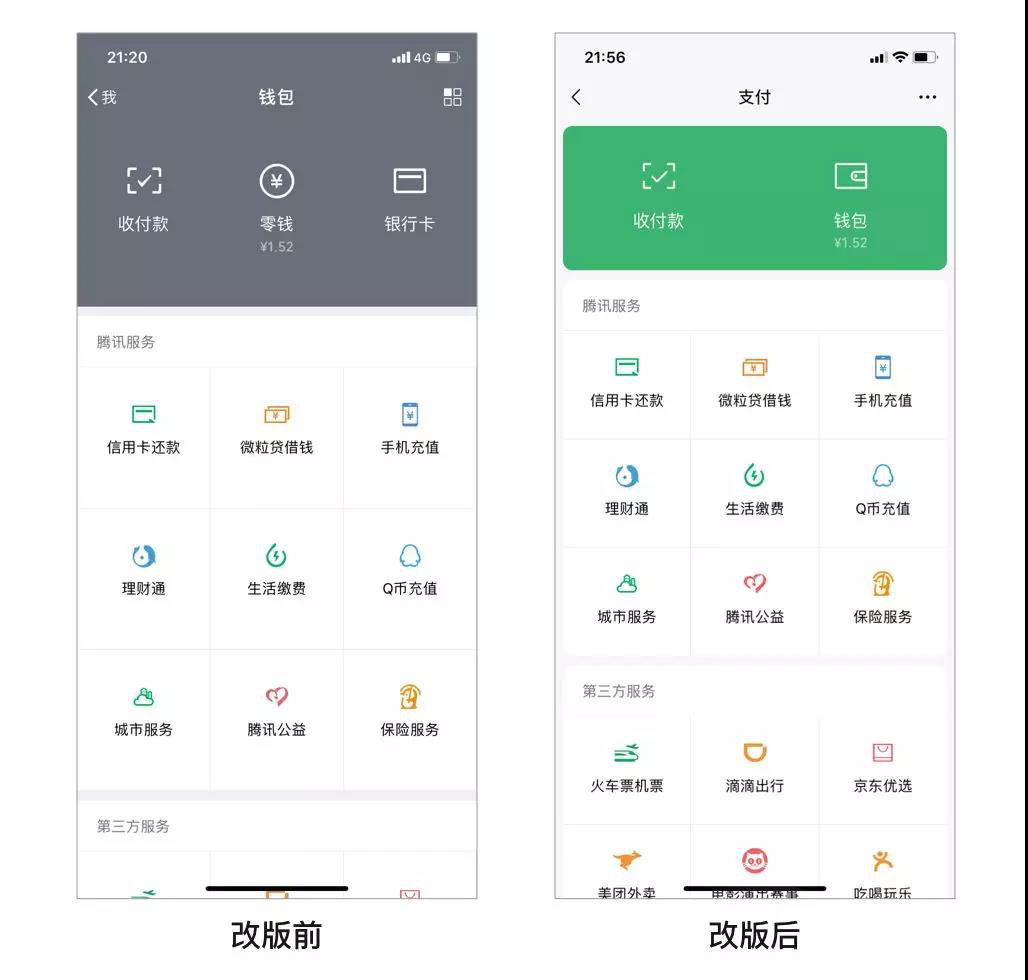
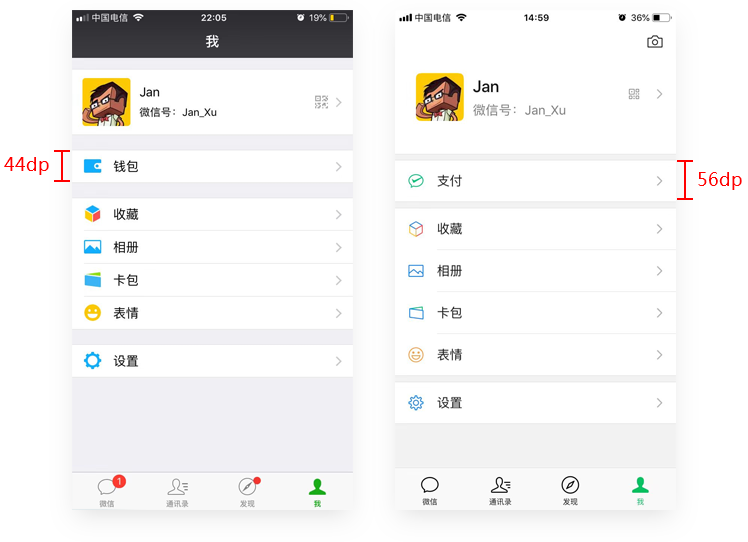
另外钱包界面,也是由原来的深灰色背景改成了绿色卡片,提升了视觉注意力,明显微信官方为了强调支付的重要性。
而且文案也改了,之前一直叫钱包,带有明显的零花钱的意思,这也导致用户在使用微信支付的时候,将微信就定位为零钱来使用,较大金额大部分用户会选择支付宝,这样改变体现出了腾讯在支付领域重视。

以上是这次改变有关配色的部分,接着来看新版微信相比旧版,界面的间距都发生了些什么改变?
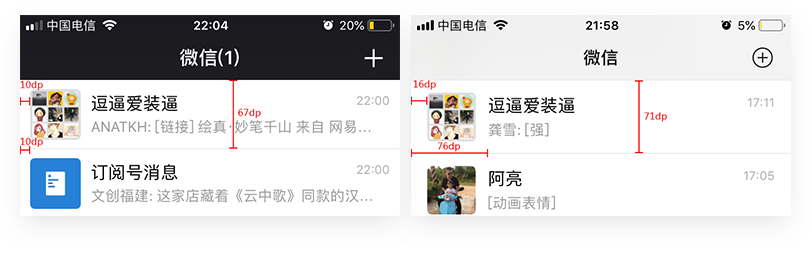
我们能够看到微信首页,内容和两边的间距从原来的10dp调整到了更宽的16dp,也就是内容往中间缩进了12像素,左右距离越大,内容信息越聚焦,层次感也越突出。列表高度,从原来的的67dp增加到71dp,也就是每条消息之间的间距更加宽松了,提高了阅读舒适度。

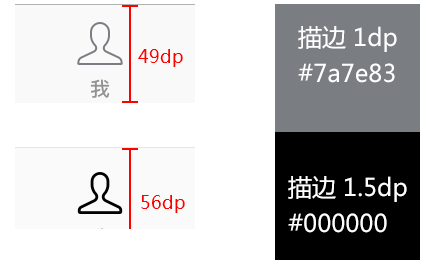
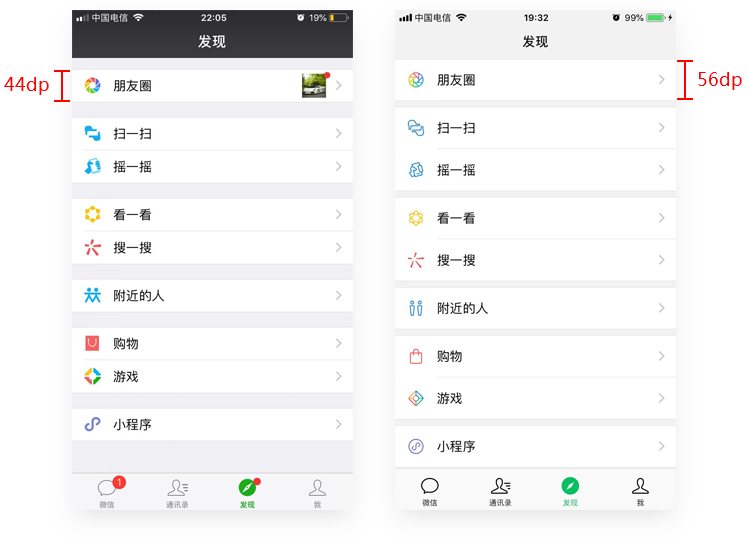
另外底部栏高度对比,从原来的的49dp增加到56dp;底部栏icon描边对比,也从原来的的1dp加粗到1.5dp,描边颜色也加深了,直接调到了纯黑色

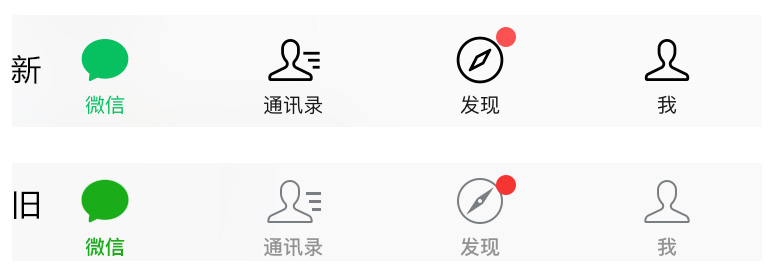
来看下整体效果对比,我们发现新版icon显得更加精致,更有质感。

发现页和我的界面也进行了细致的调整,增加了列表高度,缩小了区域间的间距,感觉整个界面舒适了很多,点击区域也大了。
另外值得一提的是,列表icon从面型变成了线性。减弱了icon的视觉感知,和后面的文字对比起来反而凸显了文字,能让用户更聚焦功能文字。


最后,我们来看微信这次的两个重大功能——【看一看】和【时刻视频】
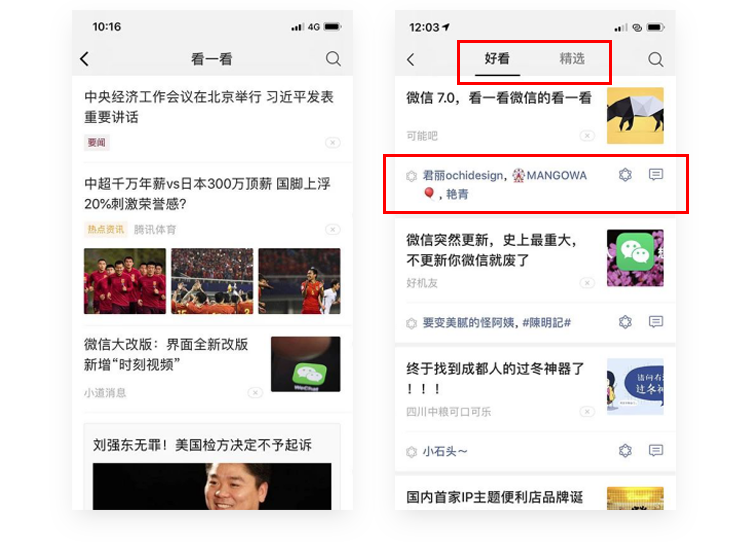
首先是看一看,这个功能早就有了,但是我感觉这块的点击率不高。对比了下改版前后的界面发现有两处改动:一个是导航多了tab,精选和老版本一样是微信推送的新闻;好看则是来自于好友浏览过的公众号文章,另外还多了点赞和评论功能。那么公众号文章怎么分享过来的呢?

7.0版本的微信公众号文章末尾的“点赞”,变成了“好看”,你点好看或者评论都能将文章推荐到“看一看”这个功能页面上,和好友分享互动,就像朋友圈那样,有新的好友评论或觉得好看,你也会收到通知,给了优质公众号内容更多曝光机会。这样大大的增加了公众号文章的阅读量和互动。

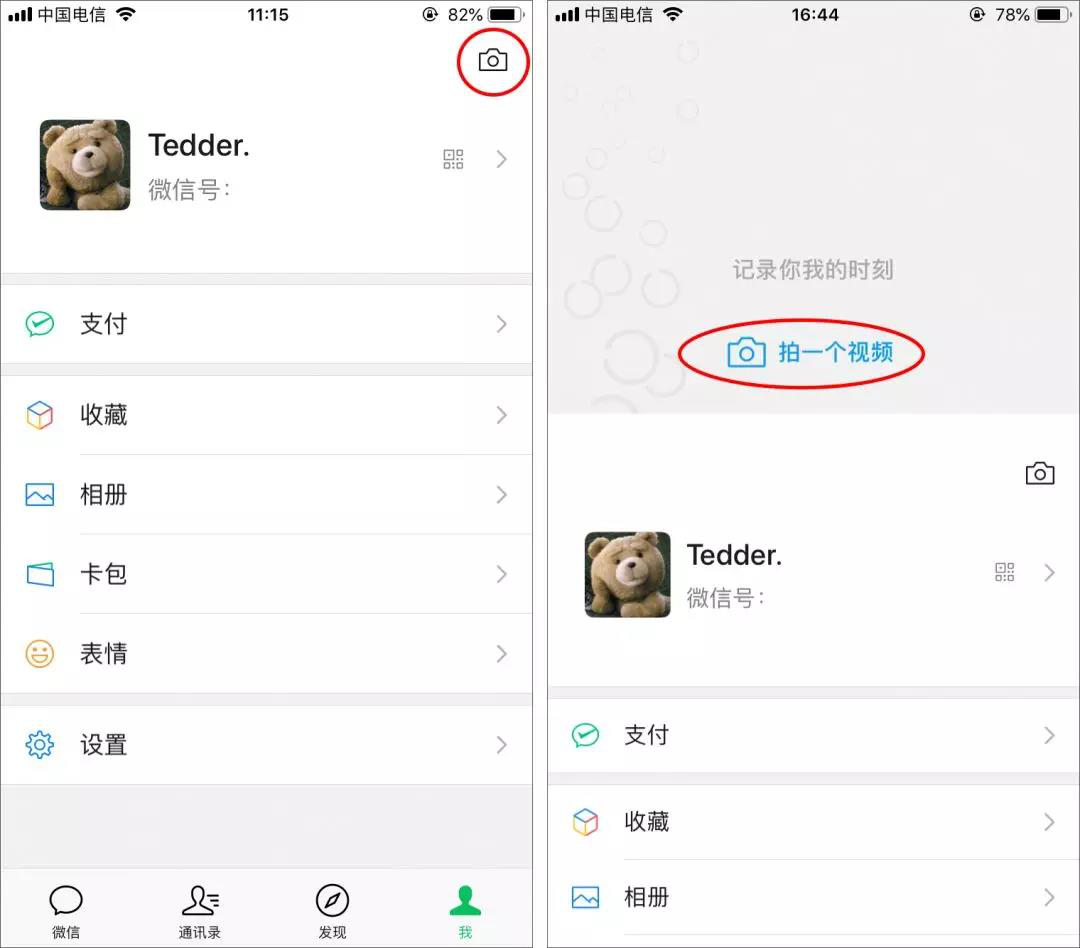
另外一个新的大功能是时刻视频。拍摄入口是从【我的】页面里,点击右上角的相机按钮;或者下拉,都可以拍摄自己的「时刻视频」

时刻视频作为本次更新日志的第一条,可以看出微信团队对其的重视程度。所以在微信里面,提供了非常多的入口,想尽一切办法让用户不知不觉都能发现入口。
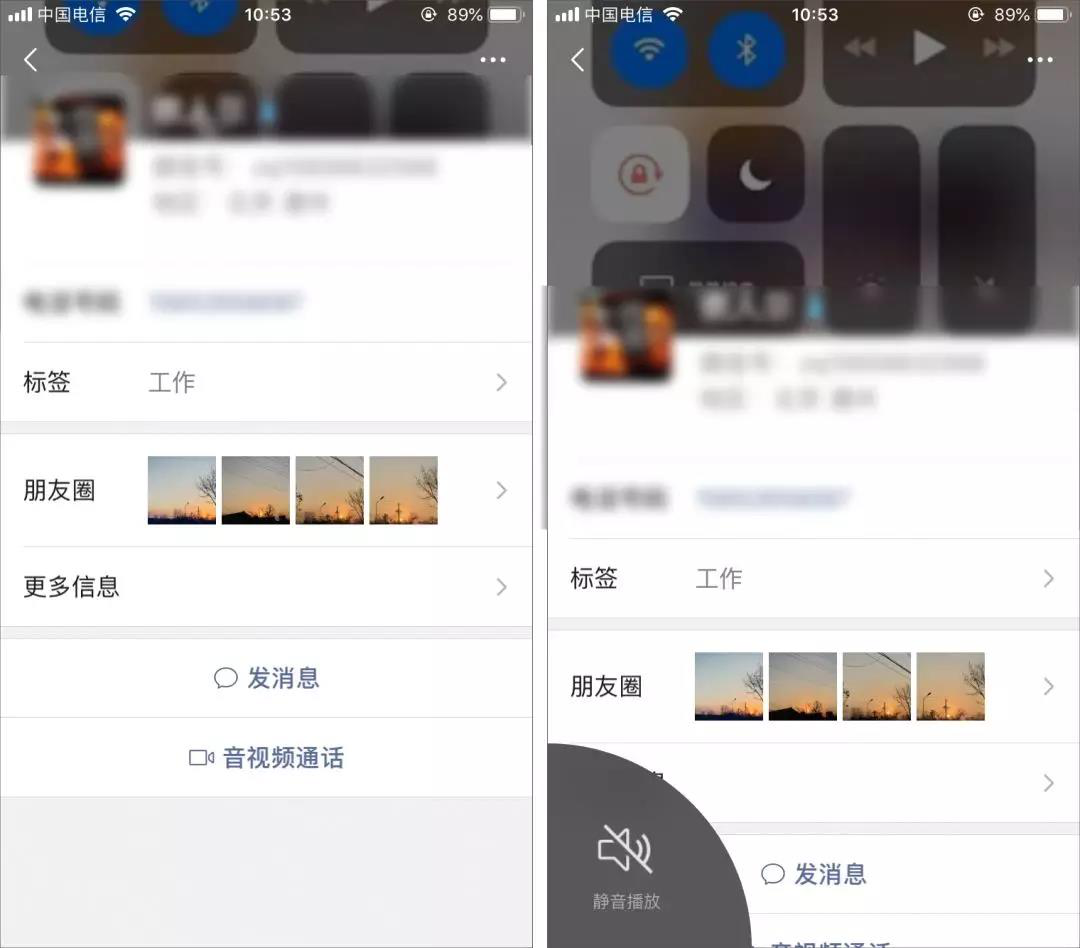
1. 在个人主页里,下滑可以查看对方发布的「时刻视频」(下滑拖动到左下角还可以静音播放);
2. 在和朋友聊天时,可以双击 TA 的头像查看对方发布的「时刻视频」,如果 TA 有新发布的短视频,头像上会显示蓝色的小圈圈;
3. 聊天界面的右上角还有一个圈圈,(不管是群聊和私聊界面同样的位置都有这个入口),群聊的时候点击查看的是群里所有人发布的「时刻视频」,包括陌生人:
4. 不止这些,在朋友圈里也有,和聊天界面类似,如果发布朋友圈的朋友有新发布的「时刻视频」,也会显示小蓝圈,同样,双击 TA 的头像即可查看对方发布的内容。
入口设置的这么多,纷杂的背后其实目的还是沉浸感,让用户不需要刻意的记住某个单一的入口,在不知不觉的地方都能轻松的进入「时刻视频」,然后使用它。

针对这两个大功能,网络上也是议论纷纷,微信团队这么大动作到底为什么?
前几天看到一则新闻,说字节跳动将和百度合并,新闻的真假我没怎么在意,我注意到的是这家公司的市值居然有750亿,已经超过了百度。而字节跳动,正是我们每天在用,最近几年刚刚兴起的抖音和今日头条的母公司。

我们回头来看下这次微信改版后新的两大功能:看一看和时刻视频,内容不正和字节跳动的这两款产品一样的吗?
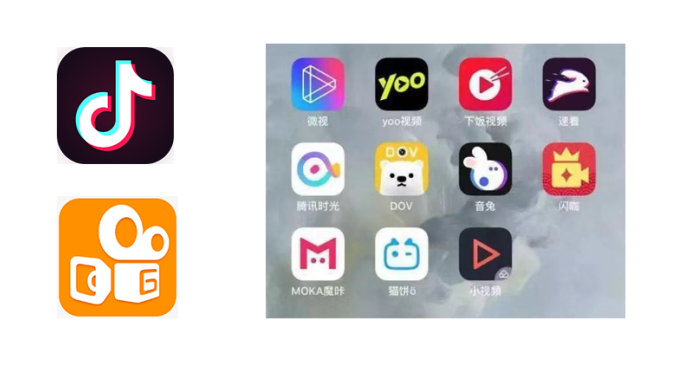
有分析认为,腾讯占有用户时长的缩短,基本是被抖音和快手瓜分了。截至目前,据不完全统计,腾讯至少上线了13款短视频APP,最近也经常看到微视的推广广告,看得出腾讯对短视频领域还是非常的重视,但并无一款产品能够挑战抖音和快手的地位。

打败微信的,不会是另一个微信,那打败抖音的会是什么?微信新版本上线的“时刻视频”,可能是一张王牌。我们拭目以待!!!
