2018-12-26 08:47
玩转Principle,先了解这些
 三七步
2266
8
三七步
2266
8

Principle,被誉为“史上好评率最高的高保真交互demo制作工具”,究竟是什么令它如此出众?
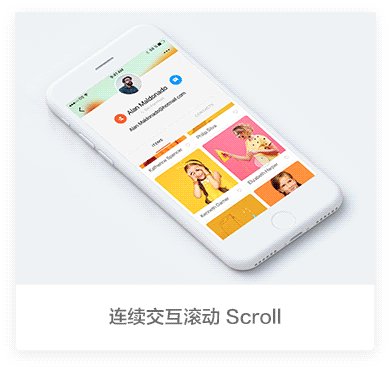
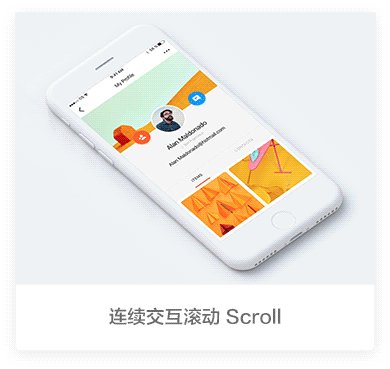
在回答这个问题之前,我们先来欣赏一下principle这个软件可以做出什么样的作品。(以下图片来自高高手课程《Principle·交互动效制作基础》)



本篇文章就跟大家简单的了解一下它的基本界面和原理。文章结尾将附上网上收集的优秀的学习资源和下载地址(毕竟专业出教程的会比我讲得好的多)。
希望可以给想要进一步了解,并需要深入学习的小伙伴们提供一点帮助~
为什么要做动效设计?
学习之前,我们先来探讨一个问题,为什么要做动效设计?
首先, 我们要明白一点:

现在UI岗位越来越需要全能型的人才。除了必要的视觉部分,动效的引入可以更好的解释交互效果,拉开设计差距,提升用户体验,提高我们的过稿率。
总结下来,动效设计的意义在于:
• 增加作品的魅力值,拉开设计差异
• 完善信息关联,传达层次关联
• 与用户互动,产生共鸣
为什么要学习principle?
principle是由Apple 前设计工程师Daniel hooper在2015年1月份开发的一款动效制作软件。它最大的优势在于界面与sketch基本一致,并且可以直接导入sketch文件,进行无缝衔接。
虽然principle目前只适用于Mac系统,但是相比于复杂和卡顿的交互始祖——“Axure RP”, 它的优势可归纳为4点:

principle基础界面
基本介绍就到这了,接下来我们来开始正式介绍这个软件。
画布中心就不多介绍了,跟所有的设计软件一致,界面的中央就是我们画布中心。
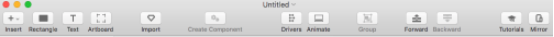
Part1:工具栏

【基础工具】
Rectangle:矩形工具,快捷键R
Text:文字工具,快捷键T
Artboard:增加花瓣,快捷键A
Import:导入工具,是可以直接导入需要做交互的sketch文件
【交互工具】
Drivers:联动动画参数
Animate:补间动画参数
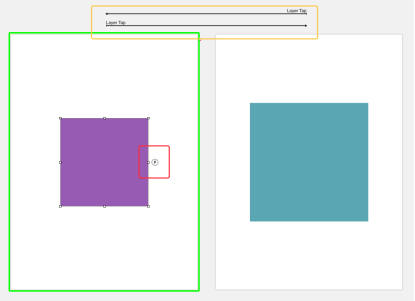
这两个工具也也是principle做交互的主要工具对于这两个解释可能有些专业,我们来举个例子:

当我从左边画板的紫色方块要跳到右边的绿色方块,那么我的考虑我要“点击”跳转或“滑动”跳转,这就是联动动画参数。也就是图中红色的方框部分。
虽然以上的操作可以完成基础的动画效果,但是跳转会显得过于生硬,此时补间动画的效果也就凸显出来了,也就是图中黄色方框部分的操纵,补间动画可以为我们提供较好的动画流畅度。
我们来张动图对比一下效果:

第一下的点击是有添加补间动画的效果,第二次点击是没有补间动画的效果。
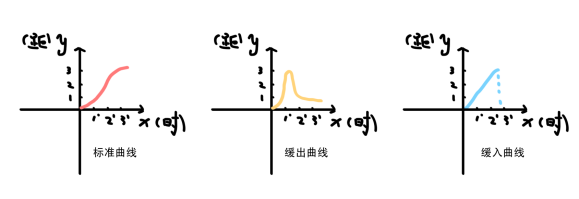
Tips:在补间动画这里,我们会涉及到一个物理小知识,这也是我在网上教程里学习的。

emnn…物理不好的人,不知道这个怎么解释,不过按我的理解,那就只要记住一点:当你要做某种动效时,就必须按照运动的自然规律,只有这样做出来的动效才会流畅。这个也是区分与其他人做动效的一个重要细节。
Part2:面板
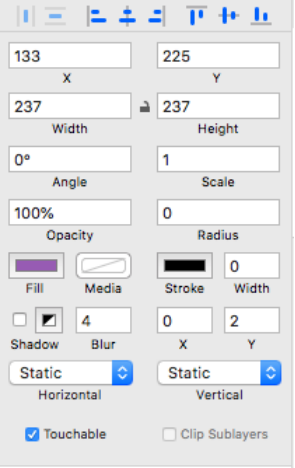
【属性面板】

该面板主要与选中的元素参数息息相关,可以随时调节我们元素的宽、高、透明度、填充等等。也跟sketch、PS等软件是如出一辙。
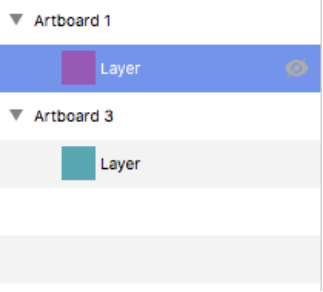
【图层面板】

就是我们文件中所有的图层,操作原理也是与其他软件基本一致。
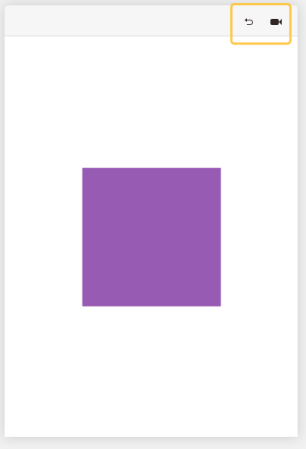
Part3:预览窗口

在画面的右侧有一个实时预览的窗口,并且在窗口的右上角还有一个实时返回上一步跟录屏的操作。就是说,我们做的效果直接在上面就可以看到并且可以快速保存下来,这是principle区别于axure、AE等交互软件最有利也最受欢迎的地方。
更多作品可以看一下我接下来要为大家介绍的principle设计师——孔晨的站酷作品:https://www.zcool.com.cn/work/ZMjk2Njc0NDA=.html。
我也是通过孔老师的学习课程中接触到的这个软件。
学习地址是:http://www.xuehui.com/course/106-177。
Principle学习资源
最后为大家奉上学习的principle的一些资源地址:
【下载地址】http://xclient.info 统一密码:xclient.info
【学习文档】http://principleux.com/principle-chinese-document
【模板库】http://principletemplates.com/
【B站视频教程】https://search.bilibili.com/all?keyword=Principle&from_source=banner_search
【principle官网教程】http://principleformac.com/tutorial.html
最后的最后,再为大家附上我学习的课程中老师推荐的几位drrrible上的几位交互大神,大家可以多看些优秀的作品来提高自己的技能哦~