2018-09-06 07:59
活动原型怎么设计
 Oldone
1439
13
Oldone
1439
13


在我们设计部里,运营活动是比较常见的一种设计任务,掌握了活动的交互设计方法对于设计师梳理原型会是很有帮助的一件事情。
我们先了解下为什么要做运营活动呢?要知道中国市面上的产品多不胜数,每款app都能同时找到非常多的竞品。用户注意力也被大范围分散,因此每款产品为了维持活跃度,必须隔不了多久就要做个活动出来吸引用户。为了借势传播,那些传统节日、西方节日、不叫节日的节日,都会被拿来作为营销的切入点,而且活动形式更是层出不穷,眼花缭乱。

因为活动的形式玩法多种多样,造成了我们在设计活动方案时候,会碰到很多各种各样的问题?
比如:信息太多了,整个页面密密麻麻都是文字,怎么办?
比如:一个功能操作步骤太复杂了,又没办法简化,怎么办?
比如:副标题文字有限,是突出重要奖励,还是把奖励都列出来好?
以上的问题大家是不是都似曾相识。就算灵光一闪,想出了好的方案,但是下一次遇到的可能又是新的问题。
活动类型、玩法虽然多种多样,但是万变不离其宗。在怎么变,我们在进行设计时候
要遵循的规律还是固定那些,用的招数也是那一些。现在马上就进入今天的主题,该用什么样的方法产出活动的交互设计方案。现在我就把我的一些经验和大家进行分享。

我们在接到一个运营活动时,最重要的事情不是去了解玩法,也不是马上去画原型。而是去确定一件事情:确定此次运营活动的要达成怎样的目的。
现在我们就来了解下为什么核心目的这么重要?运营活动,是根据既定的目标,通过策划并执行短期活动,在一定时间段内快速提升产品相关指标的一种手段。因此运营活动有一个明确又清晰的目的就格外重要!当有了这个目标之后,无论是运营、交互还是视觉,所有策划、设计的任何决策都会围绕着这个目标去执行。现在就讲一下交互方面会根据活动核心目的进行怎么的决策。
主要在两方面进行决策:一方面,围绕核心目的去设计用户行为,在完成目标的同时做好用户的引导,在每个步骤尽量减少用户流失;另一方面,用于区分信息架构上信息主次和呈现层级,避免所有信息不分重点地堆积在页面上,减少用户思考。
这就是活动核心目的的两个最重要的功能,我会在接下来的知识点里去和大家说明怎么利用核心目的进行这两方面的决策。

用户行为设计大家可能比较陌生点,我们现在先了解下用户行为设计是什么,通过字面意思大家都知道,就是设计用户的一个个行为,也就相当于设计用户在进行活动操作的流程。在确定核心目的后,我们要做的就是将用户的行为设计出来。这是非常关键的一步。
那么为什么说这是非常关键的呢,我们想一下在做活动交互设计时候,设计的是什么?虽然表现上我们设计的是一个个的按钮,是一个个模块,是一个个页面,但是我们在心里所思考的并不是这些,我们所想的是我们在设计用户完成任务的方式。我们在通过我们设计出的按钮,设计出的模块,设计出的页面去引导用户的行为,去帮助用户顺利地完成他的任务。
所以为了能够真正帮助用户顺利完成任务,我们必须设计出用户完成任务的方式,也就是设计用户一个个行为,逐步去引导用户。
那么我们单单做好用户的行为引导,设计出用户完成任务的方式就可以把用户行为设计做好了吗?答案显然不是的。

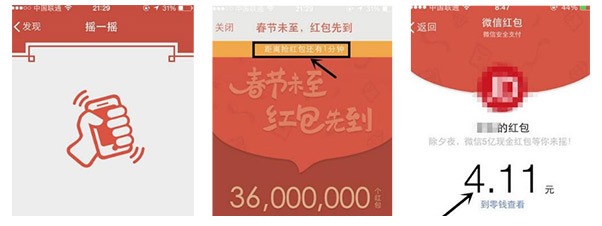
这是微信在几年前春节时候做的一个活动,它跟春晚有一次合作,在春晚现场摇一摇抢红包,全国有非常多人参与了这次活动。那么我们想一想微信为什么要做这次抢红包的活动呢?
难道因为它真的是钱太多,所以要散出去一些钱吗。机智的我们都会知道当然不是这样的。那时候移动支付领域支付宝一枝独秀,微信想要在这个领域上抢块蛋糕,跟支付宝做一次竞争。因此微信采用发红包这样的活动,来让更多的用户绑定到银行卡,然后能够使用微信支付的功能。
这时候我们发现有两件事是不一样,用户想完成的任务,很多时候并不等于活动的核心目标。在抢红包活动例子中,用户想要完成的任务当然很简单,就是抢红包,所以对用户来他只要能抢到红包,他就有一个非常好的体验了,而微信想要的并不止如此,他想要的是用户能够绑定银行卡,所以我们会发现在用户抢红包的行为路径中,它加入很多绑定银行卡的引导。
因此我们必须理解到一点我们在设计用户行为时候,不单是帮助用户完成任务。还要以不干扰用户使用的方式,来完成我们所要完成的核心目标。
现在就要和大家介绍设计活动中用户行为的方法。进行用户行为设计的第一件事就是,找到这个活动的各个接触点。大家可能不太明白接触点是什么,为了让大家理解后面讲到的内容,我现在介绍下什么是接触点,通俗地讲就是用户通过你的产品做了某件事情(比如点击了某个按钮),或者说用户看到某个信息(比如他在你的活动中看到奖品),这就构成了对产品的接触点。用户在接触我们的活动时候,这两件事是不停发生的,往往用户看到一个信息就会导致他做一件事,而在做一个事情以后,他又会看到新的信息。在这样不停地交错中用户完成自己的任务,而这就是我们需要掌控的接触点。
下一个问题,接触点来自哪里?如果我们都还没有进行一个设计,那么我们又要如何找出一个接触点呢?答案就是来自用户的场景。用户场景是什么呢,一个我们在设计过程中,描述出来用户在活动中完成任务的一个体验故事。在这个故事要告诉我们用户到底是如何完成一个任务的,在完成任务的每一步有怎样的心理活动,有怎样的使用场景 。
下面以一个案例和大家说明,这是我接到的一个活动原型的优化,拿到一个活动做的第一件事是搞清楚这个活动的核心目的。这个活动的核心目的是让用户去下载并试玩此次活动推广的游戏。所以玩法上也是围绕着引导用户下载试玩游戏去设计的。简单和大家介绍下玩法:用户每天可以通过试玩游戏,获得不同编号的岛卡。当晚8点会在活动页进行开奖,符合中奖条件的编码可获得丰厚的礼品。
这就是我们要让用户完成的一个任务。因此在了解这个活动的核心目的还有基本玩法之后,我们就可以构建场景。
我们可以这样描述用户场景,比如说一开始第一步:
1、雷晓使用游戏盒中看到了这活动banner,活动标题和活动奖励很吸引他,所以雷晓点击进入了活动主页。
2、雷晓进入活动页后,弹出了一个弹窗,弹窗提示雷晓获得一张岛卡,通过岛卡的样式和简略的说明,雷晓知道了这个岛卡是用来抽奖的。
3、雷晓领取岛卡后,在页面首屏看到了样式和岛卡很接近的开奖器,明白了刚刚获得的岛卡是通过这个开奖器开奖的。
4、下方展示的奖品很吸引雷晓,让他产生获得奖品的想法。雷晓点击查看了中奖规则,了解怎样才能中奖,并且知道了获取更多的岛卡可以提高中奖概率。因此产生了获取更多岛卡的想法。
5、雷晓往下看到了一个个岛屿上有游戏的图标,并且这块标题写着试玩可获得岛卡。雷晓明白试玩这些游戏可以获得岛卡,雷晓为验证查看了岛卡的介绍,明白了自己的猜想是对的。
6、雷晓通过游戏入口,下载并且试玩了这些游戏,返回活动页后,提示自己获得了岛卡并且放置在我的资产中。
7、雷晓第二天想要了解中奖情况,再次进入页面。进入页面后,开奖器翻动,向雷晓展示开奖结果。并且引导雷晓查看自己的岛卡是否有中奖。
8、雷晓在我的资产中发现自己中了奖,很开心并且进行了领奖。因此雷晓产生了获得更多奖品的想法,继续试玩游戏参与抽奖。
这就是用户场景,在构建了这样的场景后大家会发现,只要你在设计页面之前去写这样的故事,其实你的脑中已经有一个粗浅的页面逻辑了。而这个逻辑就是你设计出来的用户如何一步步去完成任务的逻辑,同时这个逻辑也也会帮我们达成我们的核心目的。在有了这样的逻辑后,我们自然能更好地完成页面设计。当然对于一个活动来说,这样的一个用户场景并不足以表现出活动全部任务流程。因此为了完整,可能需要构建其他分支的用户场景来进行补充。
当然如果我们只写出了用户场景,那么这个逻辑性可能还不是特别强。因为它是一个比较复杂的故事,因此我们要对这个故事再提炼,把里面的接触点提取出来。我们复习下接触点是用户看到了什么,还有用户做了什么。那么我们进行提取,就能进一步提取出以下接触点,浏览banner、获得岛卡、进入活动页、看到奖品、了解获奖规则、看到岛卡模块、下载试玩游戏、获得岛卡、回访开奖、兑奖这些接触点。提取出这就是我们设计出来的用户行为。

接下来我们要做的,去分析用户每进行一个行为的心理认知,从而推导出每一个行为背后的信息呈现。

在进行第二部分介绍后,大家有没有发现发现当我们构建了用户行为后,每个行为接触点其实都会有很多信息需要展示给我们的用户。这时候我们要怎么办呢,是把所有信息都展示在界面里,排排站,这边放的下放这里,这里有空位塞这里?大家一定都清楚不是这样做的,我们要做的就是要去设计信息架构。提炼并建立信息层次,而不是将全部信息丢给我们用户自己理解。
就像我们读书时候写作文,大家想一想那时候我们写作文是怎么写的,我们要先设置一个中心思想,然后呢,围绕中心思想设定几个论点进行议论,最后头尾呼应,总结全文升华中心。

我们在写作文时候,做的就是信息组织、整理的工作,只有清晰准确的信息层级才能更好将中心思想传递出去。一篇好文章,就一定要有准确的核心思想、清晰的内容信息层级,这样老师才能有在短时间快速看到有用的感兴趣的信息,最终给你一个高分。

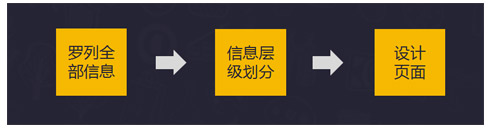
同理我们在获取很多复杂无序的信息内容时候,我们要做的就是进行信息层级划分,这样我们才能更科学设计页面。那么怎么进行信息层级划分呢?
那就是利用活动核心目的去斟酌,但是大家有没有发现活动核心目的其实是一个大方针,用来衡量一些小细节的信息的重要级时候,就显得不是那么好用。这里就教大家一个方法,利用行为点的目的去衡量。因为我们设计每个行为点的时候都是根据活动核心目的去一步一步引导用户。虽然每个行为点的目的不同,但是每一个行为点就是去引导用户完成我们的核心目的。因此我们在进行信息层级划分时候,就可以利用当前行为点的目的去衡量。那么我们是要划分成什么样的层级呢?
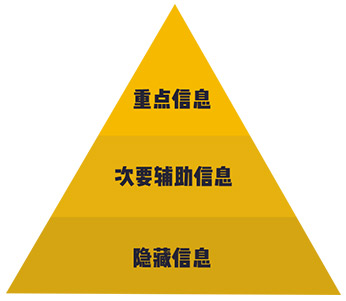
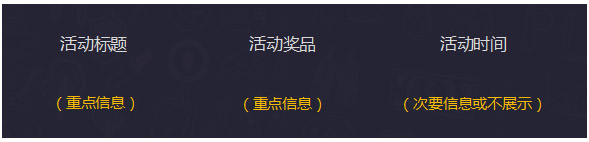
大家看这张图,在对一个行为点进行分级时候,可以把信息分成三种:重点信息、次要辅助信息、隐藏信息。

首先我们来看重点核心信息,这是用户快速浏览页面后,最能够吸引他们的部分。重点核心的信息必须少而精,在设计上尤为凸显。
然后是次要辅助信息,这是用户在被重点核心信息吸引后,在次要辅助信息的帮助下,能够帮助用户快速理解的。
最后的隐藏信息,当用户了解完两个信息层,大概知道了活动怎么玩,但是有一些内容对于用户是属于不知道也不会影响活动进程,但是又不可删除的,那么就可以隐藏,并在页面提供跳转入口,让感兴趣的用户点击查看。
当完成上面的信息分级后,你就会很清楚在画原型时候,哪些信息需要重点突出,占据页面主要位置,哪些信息是作为辅助信息,放置的位置可以不那么重要。
那么我们现在就继续刚刚的那个福岛活动的例子。去分析用户每进行一个行为的心理认知,从而推导出每一个行为背后的信息呈现.
我们第一个接触点是浏览banner,我们先来看下这个行为接触点所要完成的目的是什么呢?就是引导用户点击banner进入活动页。现在我们来分析下,那用户在浏览banner时候会有什么样的心理认知呢。我们想象下用户看到活动BANNER时候在心里会想什么问题?这是我想到的几个问题:
这是什么活动?
我为什么要参加这个活动?
现在还能参加这个活动吗?
我们现在来解答这些回答:这是什么活动,所以我们要用活动标题去告诉用户。我为什么要参加这个活动,我们就给用户说明我们活动的奖励。现在还能参加这个活动吗,我们就告诉用户活动时间。这样分析下来,我们所要呈现的信息就展示出来了,现在我们就要对他们进行层级划分。

这时候我们就要再想清楚,我们设计这个行为点的目的是什么呢?就是引导用户点击banner进入活动页对吧,因此告诉用户这个活动是什么和告诉用户活动能给用户提供什么奖品,就成了吸引用户的重点。所以活动标题是属于重点信息,活动奖励也是重点信息。置于活动时间可以是次要信息或隐藏信息。这样设计后,BANNER就清楚展示了活动标题和活动奖励。

当BANNER清楚展示了活动标题和活动奖励。刚好用户对这些信息感兴趣,就会产生了解这个活动想法,点击进入主页。完成我们设计的行为点。
我们再来举个例子,第二个接触点-获得岛卡。这个行为接触点的目的是用获取奖励的形式引导用户主动去了解岛卡玩法。在了解目的之后,我们就可以脑补用户的心理认知,我们想象下用户知道他会获得的岛卡时候会在心里会想什么问题?
岛卡长什么样子?
我要怎么用它?
我还能获得岛卡吗?
获得岛卡放哪?
第一个问题面对岛卡长什么样子的疑惑?既然这个行为点的目的是引导用户去了解玩法。因此我们就要给用户看到岛卡的样子,包括岛卡的细节。第二个问题,怎么用岛卡?我们就要告诉用户岛卡可参与开奖第三个问题,我还能获得岛卡吗?告诉用户可试玩游戏获取。第四个问题,获得岛卡放哪?告诉岛卡放置我的资产。
信息整理完了,我们就来划分层级,大家可以看下目的:让用户了解岛卡玩法。因此岛卡样式和岛卡可参与开奖这两个信息就是重点信息。而可试玩游戏获取,这个信息我觉得应该作为次要信息去展示,毕竟这个行为点的主要目的是让用户了解岛卡玩法,这时候用户参与活动的意愿其实还不是那么强,岛卡获取途径在这里就可以用小一点的字号稍微提一下,让感兴趣的用户看到,但又不会干扰到重点信息。而放置我的资产这个信息,也是属于次要信息,则可以把关闭弹窗的按钮结合。

因此可推导原型样式为:

接下来和大家介绍第三个接触点-进入活动页。为了让大家更好理解,我把刚刚的用户场景再提取出来让大家看看:雷晓领取岛卡后,在页面首屏看到了标题和样式跟岛卡很接近的开奖器,明白了刚刚获得的岛卡是通过这个开奖器开奖的。这个行为接触点的目的是:告诉用户活动是怎么玩的。
还是老样子,在了解目的之后,我们就可以脑补用户的心理认知,我们想象下用户进入活动页后会在心里会想什么问题?
这是什么活动?
有什么奖励?
活动持续多久?
我要怎么参与?
第一个问题这是什么活动?就是再次告诉用户我们这个活动标题。第二个问题,有什么奖励,我们就告诉用户能获得什么奖品。第三个问题活动时间持续多久,就告诉用户活动持续的时间。第四个问题,我要怎么参与?告诉用户活动规则。
信息整理完了,就再次进行信息划分层级,大家可以看下行为点目的:告诉用户活动是怎么玩的。因此可推断活动标题和活动规则是重要信息,而活动奖励因为还会在其他模块重点展示,因此在首屏属于次要信息,活动时间也属于次要信息。

这里和大家说一下游戏规则这个东西,它主要的展示办法其实有两种,一种是可视化呈现方式+辅助信息,通过图形告诉用户我们这个活动怎么玩。另一个办法是增加一个活动规则入口,里面罗列了全部的游戏规则。虽然很少人会去读长篇大论的活动规则介绍,但是如果活动流程太过复杂的时候也是必不可少的。
而这个活动游戏规则介绍,是采用第一种办法,可视化呈现方式+辅助信息。上一个接触点我们设计了获取岛卡,这个步骤目的其实有两个;第一个是给用户一个奖励激励用户参与活动,但是这个目的也是其次的,最主要目的是通过奖励让用户去了解我们的活动规则。用户获得岛卡的同时,也对岛卡是干嘛的有了初步的印象。
而进入活动页这个接触点中,这里我们就把剩余的活动规则和用户说清楚了。怎么说呢?我设计了一个开奖器。这个开奖器和用户获得岛卡的样式相呼应,这样我们的用户通过联想就能明白刚刚获得的岛卡就是通过这个开奖器开奖的,我们这个活动就是一个获取开奖码等待开奖的游戏。这时候我们在把游戏规则信息分解添加进去,比如什么呢?开奖倒计时、每天什么时候开奖,开奖规则往期开奖,中奖情况。当然我们在分解游戏规则时候,也是需要进行信息层级的划分。这个就不展开讲了。给大家看看最后设计出的原型。


当然我们知道了信息层级排布,会给我们心中上了一个衡量的秤,具体信息要怎么去处理的,我相信大家在平时的工作中已经摸索出一套规律出来了。这里我就和大家介绍几个活动的设计技巧。
1、删减负担
人在处理信息和记忆细节方面的能力是有限的。页面中的各种小细节会增加用户的认知负担,会像公路上的减速带或者坑坑洼洼一样降低用户的效率。
删除 打断用户的思维,转移用户的注意力的内容。让用户专心去做自己想做的事,可以让用户感觉速度更快,而且更有安全感。
我们想想我们在看文章时候,是不是有一种阅读模式,这种沉浸式的模式下用户能专心阅读,不会被其他元素干扰。我们在设计活动页面时候虽然不用做到让用户进入心流模式,但是会干扰到用户进行操作的内容还是需要删除,让用户注意力保持集中。
2、只给用户一种操作
我看过一个人别人讲的案例,他在设计时候有碰到这样一种情况,解决一个问题有两种方式,并且感觉两种都不错,无法抉择,那怎么办呢?干脆都加上把,这样可以让用户多一种选择。这个决定听起来很有道理,但是,难道要让用户使用之前都浪费时间去思考今天到底要用哪种吗。这和让我想中午吃什么有啥区别。所以啊,简单的用户体验是直接给用户提供一种最有效操作,不让用户去思考。如果两种差不多,就果断选一种吧!
3、删除错误
用户在纠正错误的时候,总会分散一部分注意力,而且感觉是遇上麻烦,为了避免发生错误,设计人员使用“你确定这样做嘛?”但是这种方式是很差劲的,因为会干扰到所有人,因此在设计简单的体验时,关键的一步是在用户操作过程中就消除错误的来源。
4、隐藏信息
大家看这个是不是很熟悉,刚刚在信息层级划分那边有提到这个。隐藏的是什么呢?不常用,但不能少的内容。一般我们会设置一个入口,放置在角落,当用户有需要时候再进行点击。
5、删减文字
大家在设计页面时候,会经常出现这种情况吧。想要把玩法说清楚,但是这个区域已经放不下了。其实用户在浏览活动页面的时候,是带着目的去浏览的,他们不会一字不落地仔细看完展示给他们的内容,他们用眼睛扫视整个页面,只捡重点内容查看。
因此我们就要删除不必要的说明,删除麻烦的解释,让重要信息更显眼,并且提高用户浏览效率,减少用户的麻烦。
6、精简文字
经过上一点删除文字的大扫荡之后,保留下来的基本是都是必不可少的文字,这时候我们还是要再来一次大扫荡,对这些幸存下来的重点文字进行精简。这里有写精简文字的小技巧:
(1)不使用介词,“对于、为了、基于、通过、关于”;
(2)把被动句式,转换成主动句式;
(3)删掉索然无味的引导性开头;
(4)减少废话。
这些规则可以把文字变得简洁,清晰,更有说服力

今天和大家分享了活动该怎么设计,这个方法其实就是通过确定活动核心目的,寻找活动的行为接触点,进行信息层级划分这些步骤,一步一步去设计活动的原型。目的就是设计让用户能够顺利完成自己任务的同时又能完成我们做这个活动的核心目的、
本次分享就到这里了,感谢大家观看。
